Download Gridspace:
Download
Gridspace
Created: May 01, 2013
File Type: PHP, PNG, JS, CSS, GIF, JPG
File Size: 567.1 KB
Layout: Responsive
Columns: 3
Minimum Browser: IE 9
About Gridspace
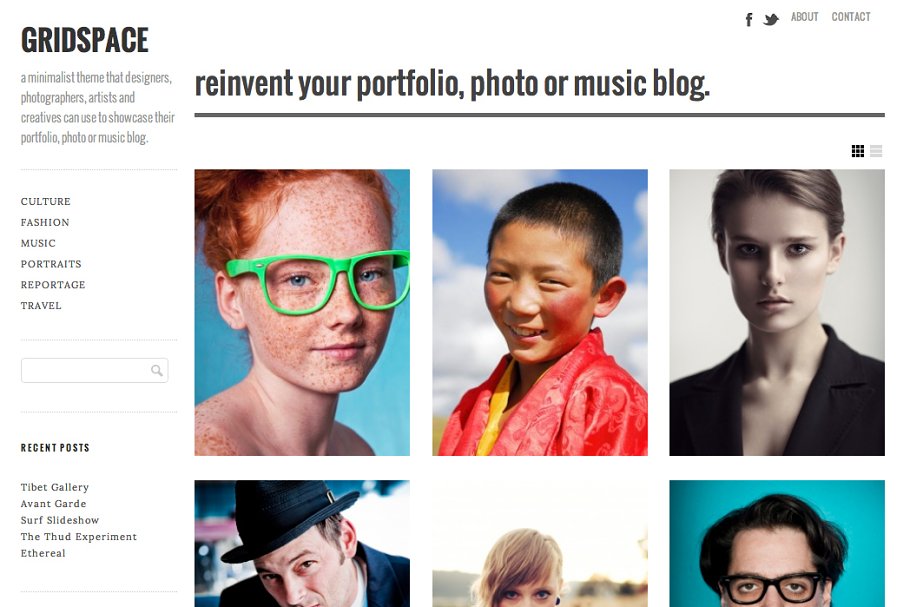
Gridspace is a clean and modern portfolio theme that is perfect for showcasing vertical, horizontal or square images. Gridspace adapts to different screen sizes so that your website will work (and be optimized for) iPhones, iPads and other mobile devices. Built by photographers, for photographers, Gridspace removes unnecessary clutter and will help put the spotlight back on your content. Check out the live theme demo to see Gridspace in action.
Grid or List View
Click the icons at top right to toggle between a grid and list view. This little feature allows your site visitors to customize their viewing experience on the homepage and all archive pages. You can also set the default view that loads for your site visitors on the Theme Options page.
Horizontal, Vertical or Square Thumbnails
One size doesn’t fit all when it comes to thumbnail orientation. If you are a landscape photographer, you’ll likely prefer horizontal thumbnails. If you’re a portrait photographer, you want vertical thumbnails. If you run a music blog, you’ll likely want to show square album covers on the homepage. Gridspace makes this all possible. Simply visit the theme options or theme customizer page and select your desired thumbnail orientation.
Customization Options
Upload a logo, switch between light and dark color styles, add a welcome message and choose between horizontal, vertical or square images to customize Gridspace to your liking. Gridspace includes a theme options page and integrates with the theme customizer, which you can use by visiting the Appearance – Customize link.
Retro, Dark & Light Color Styles
We’ve included three color styles (retro, dark and light) for you to choose from. Simply visit the theme options or theme customizer pages to select the color palette of your choice.
Custom Headers
Add a custom header image on the Appearance – Headers page. The top menu navigation will overlay the header image, which supports flexible heights.
Custom Background
Visit the Appearance – Background to select your preferred background color – or upload a custom background image.
Widgets & Menus
Gridspace has four widgetized areas: Sidebar, Footer 1, Footer 2, Footer 3. Add widgets to all, some, or none of the widgetized areas to customize the layout.
Social Icons
Gridspace supports three social icons (Facebook, Twitter, Vimeo) in the top menu position. To create a Facebook link icon do the following:
1. Visit the Appearance – Menu page
2. Create a Custom Link called Facebook and paste the URL to your Facebook page
3. Click the “Add to Menu” to add your Facebook menu link to a menu
4. After the Facebook menu item has been added, click the Screen Options link at the top right of the page. (See this screenshot for help.)
5. Under the “Show Advanced Menu Options” section, make sure CSS Classes is checked. This will add a new input field called “CSS Classes” for each menu item below.
6. Toggle open the Facebook link that you added above.
7. In the CSS Classes input field, add “facebook” as the css class.
8. Repeat this for Twitter (add “twitter”) and Vimeo (add “vimeo”) menu links.
More info: http://graphpaperpress.com/themes/gridspace
Instructions: http://graphpaperpress.com/support/theme-instructions/?theme=gridspace